Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Instantiation Patterns
- vscode
- grpahQL
- 개발
- JS
- 클라이언트
- this
- ftech
- 제일어려워
- 코딩
- JavaScript
- nqueens
- DOM
- underbar
- 엔퀸즈
- react
- 자바스크립트
- 포스기
- method
- 코드스테이츠
- 취업
- array
- 해커톤
- 알고리즘
- 일상
- 공부
- underscores
- 초보
- 리액트
- 연습
Archives
- Today
- Total
analogcoding
Netlify 로 정적 클라이언트 배포하기 본문
React 프로젝트를 간단하게 배포할 수 있는 Netlify 를 사용해보았다.
1. 먼저 배포할 프로젝트를 Github 에 올려준다.
2. Netlify 에서 회원가입을 진행한다.
Netlify: All-in-one platform for automating modern web projects
Deploy modern static websites with Netlify. Get CDN, Continuous deployment, 1-click HTTPS, and all the services you need. Get started for free.
www.netlify.com
3. Sites 에서 배포할 레파지토리와 브랜치를 설정한다.
4. deploy setting 에서 react 를 사용한다면 package.json script 에 있는 빌드 명령어와 파일(build) 를 설정해준다.
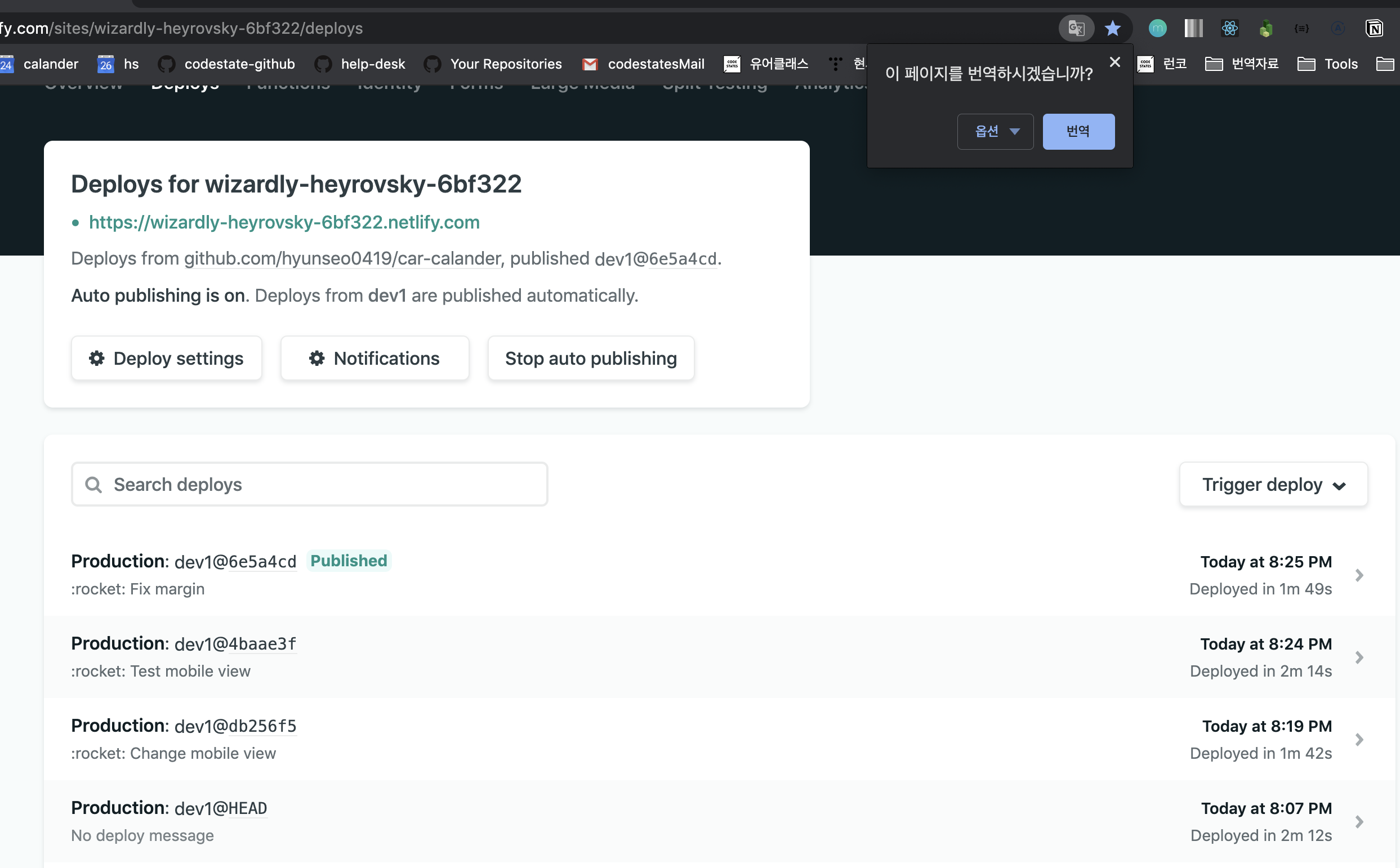
5. 배포 끝!
Netlify 에 장점은 무엇보다 쉽게 접근할 수 있고 클릭 몇 번으로 배포가 가능하단 것이다.
그리고 해당 레파지토리의 브랜치가 업데이트가 되면 자동으로 수정된 코드를 배포해준다.
(도메인이나 자동 배포를 수동으로 바꾸거나 다른 설정 또한 가능하다.)

'Be well coding > Learn more' 카테고리의 다른 글
| Webpack - React with typescript 초기 설정 (1) | 2020.01.21 |
|---|---|
| react 에서 loading 표시하기 (progressbar , spinner) (0) | 2020.01.16 |
| GraphQL 을 사용하는 5가지 이유 ( 번역 ) (0) | 2019.12.20 |
| React Component , States , Props , Life cycle (0) | 2019.10.08 |
| React start (0) | 2019.10.07 |
Comments


