| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- nqueens
- DOM
- 개발
- Instantiation Patterns
- JavaScript
- 자바스크립트
- method
- 엔퀸즈
- 초보
- underbar
- array
- 코딩
- grpahQL
- 해커톤
- 코드스테이츠
- 일상
- 제일어려워
- 알고리즘
- 연습
- JS
- underscores
- vscode
- 취업
- 공부
- this
- 포스기
- 클라이언트
- 리액트
- react
- ftech
- Today
- Total
analogcoding
React Component , States , Props , Life cycle 본문
Component
****** React 컴포넌트를 작성할 때 컴포넌트 이름은 대문자로 시작해야 합니다.
Class VS Functional
Functional
React 에서 컴포넌트를 정의하는 가장 간단한 방법은 javascript 의 함수 형식으로 정의하는 것입니다.
state 나 lifecycle 이 없는 일반 JavaScript 함수이므로 읽기 및 테스트 하기가 수월합니다.
기본적으로는 state , lifecycle 등 의 기능을 사용할 수 없습니다. ( 위 기능들을 Functional 에서 사용할 수 있도록 Hook 등장! )
functional Component Example
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}( props 는 함수의 인자로, Welcome 이라는 function 사용할 수 있는 데이터로 생각해 주시고 아래쪽에서 다시 다루겠습니다! )
Class
Class 컴포넌트는 아래와 같이 쓰이게 됩니다. React.Component 에 대한 상속을 작성해야합니다.
( 컴포넌트에 React.Component 의 기능에 대한 액세스 권한을 제공합니다. )
또한 Class 의 경우 render()메소드가 필수적으로 필요하며 render 후 HTML을 리턴합니다.
Constructor 는 class 에서 states 나 props 를 사용하기 위해필요한 생성자입니다.
( 메서드를 바인딩하거나 state를 바꾸는 작업이 없다면, 해당 React 컴포넌트에는 구현하지 않아도 됩니다. )
super(props) 는 부모 클래스 생성자를 가리킵니다.( 리액트에서는 React.Component ) props 를
상속받아서 class 에서도 사용할 수 있게 도와줍니다. ( constructor 에서 super 호출 전에 this 를 사용하지 못하게 되어있습니다. )
Class Component Example
class App extends Component {
render() {
return <div>hello</div>;
}
}
함수형 컴포넌트와 클래스, 어떤 차이가 존재할까?
전혀 다른 '포켓몬'이라고 할 수 있다.
overreacted.io
Dan Abramov - 왜 super(props) 를 명시해 줘야 하는가?
Dan Abramov - 왜 super(props) 를 명시해 줘야 하는가?
hooks가 최근에 핫하다고 들었다. 아이러니하지만 class 컴포넌트에 재밌는 사실을 설명하기 위해 블로그를 시작한다. 리액트를 더 잘 사용하기 위해서 이것을 아는것은 중요하지 않지만, 어떻게 동작하는지 깊이있게 파고드는 것을 좋아한다면, 재미있을 것이다. 첫 번째 예시를 보자. * 나는 super(props) 에 대해 제대로 알기 전부터 사용해...
velog.io
States
React 에서 해당 component 에서 동적인 데이터를 관리하는 경우
state를 직접 변경하지 않을 것
state를 직접 변경하면 리액트가 이를 감지하고 다시 랜더링 하지 않으므로 setState를 이용한다.
state를 유일하게 할당 할수 있는 곳은 constructor다.
리액트가 "여러 setState() 호출"을 만나면 각 setState() 호출에 전달 된 모든 객체를 추출하여 배치 작업을
수행하고 이를 머지(merge)하여 단일 객체를 형성 한 다음 단일 객체를 사용하여 setState()를 수행합니다.
Props
props는 상위 component 에서 하위 component 로 전달되는 데이터입니다.
또한 불변한 속성을 가지고 있습니다. (동일한 입력이 주어지면 항상 동일한 출력을 렌더링합니다)
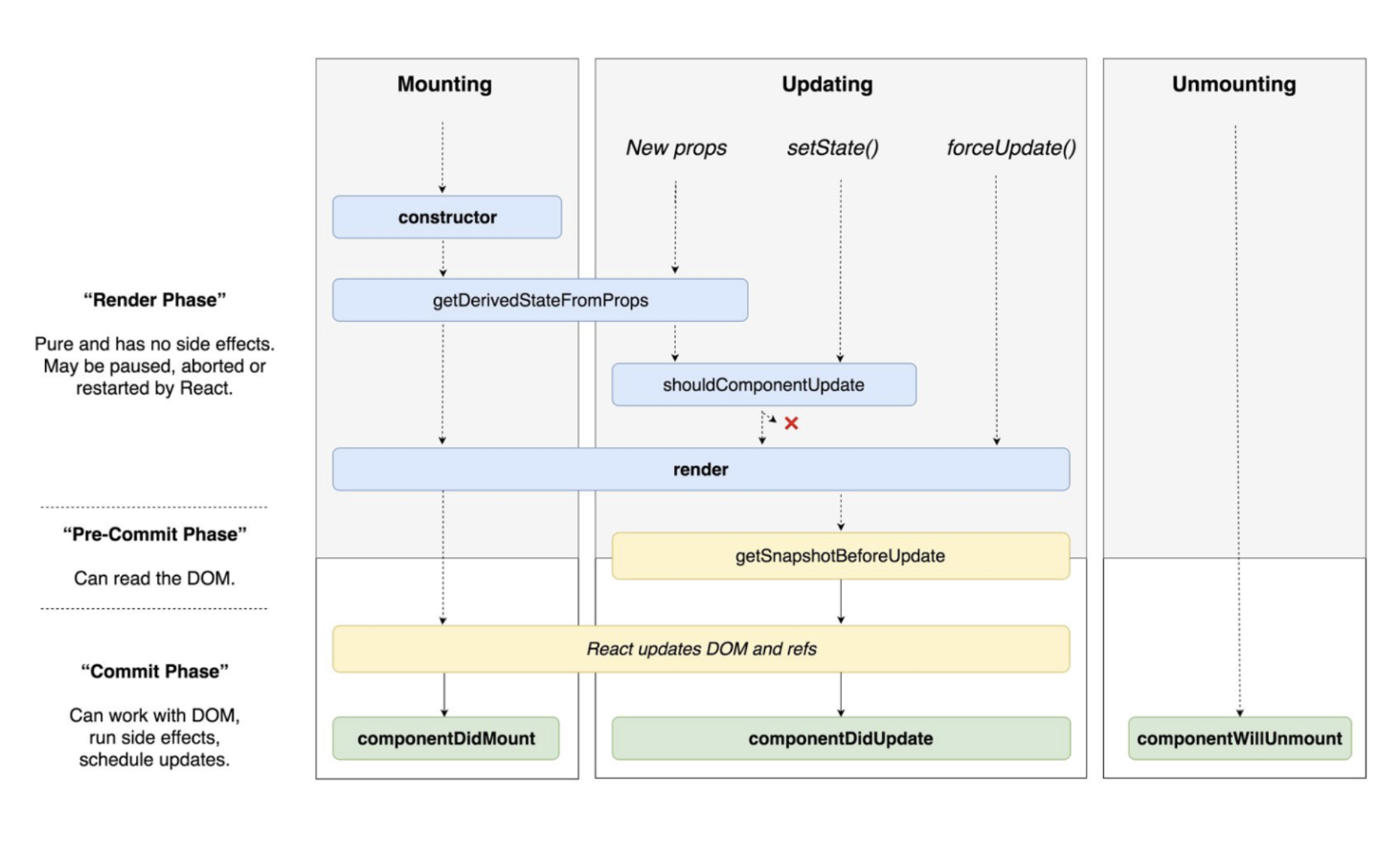
Life cycle
컴포넌트의 수명을 나타내며 페이지에 렌더링 되기 전 준비과정에서 시작해서 페이지에서 사라질 때 끝납니다.

이 생명주기 시점을 이용하여 우리는 다양한 이벤트를 원하는 상황에 맞게 활용할 수 있습니다.
리액트 교과서 - 컴포넌트와 라이프사이클 이벤트
React 컴포넌트와 라이프사이클 이벤트 라이프 사이클 이벤트란 React의 컴포너트는 생명주기(Life cycle)을 가진다. 생명주기란 컴포넌트가 생성되고 사용되고 소멸될 때 까지 일련의 과정을 말한다. 이러한 생명주기 안에서는 특정 시점에 자동으로 호출되는 메서드가 있는데, 이를 라이프 사이클 이벤트라고 한다. React v16.3 이...
velog.io
(React) Component Life Cycle Methods
(React) Component Life Cycle Methods
jistol.github.io
React 16 Lifecycle Methods: How and When to Use Them
'Be well coding > Learn more' 카테고리의 다른 글
| Netlify 로 정적 클라이언트 배포하기 (0) | 2020.01.09 |
|---|---|
| GraphQL 을 사용하는 5가지 이유 ( 번역 ) (0) | 2019.12.20 |
| React start (0) | 2019.10.07 |
| Redux 란? (+example) (0) | 2019.09.26 |
| Moment.js 를 사용해보자 ( with 'cdn' ) (0) | 2019.09.25 |



