| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 자바스크립트
- Instantiation Patterns
- nqueens
- 엔퀸즈
- 제일어려워
- 공부
- 해커톤
- method
- grpahQL
- 일상
- 초보
- array
- 코딩
- 클라이언트
- 리액트
- DOM
- react
- vscode
- 취업
- 연습
- JavaScript
- 알고리즘
- this
- 개발
- JS
- 코드스테이츠
- underscores
- ftech
- 포스기
- underbar
- Today
- Total
analogcoding
Moment.js 를 사용해보자 ( with 'cdn' ) 본문
오늘의 이슈
- 날짜를 화면에 보기 편하게 출력해보기.
MomentJS 란?
자바스크립트에서 날짜 형식의 데이터를 파싱, 유효성 체크, 조작, 화면에 출력을 쉽게 할 수 있도록 도와주는 라이브러리입니다.
npm install 로 설치 후 사용하는 방법 -> 설치 , 필요한 함수는 DOCS 에 너무나 잘 나와있다.
Moment.js | Home
Format Dates moment().format('MMMM Do YYYY, h:mm:ss a'); moment().format('dddd'); moment().format("MMM Do YY"); moment().format('YYYY [escaped] YYYY'); moment().format(); Relative Time moment("20111031", "YYYYMMDD").fromNow(); moment("20120620", "YYYYMMDD"
momentjs.com
npm install momentvar moment = require('moment');
moment().format();쉽고 익숙한 방법이지만 html,js 를 공부하고 계신 분들을 위해 cdn 을 사용해보는 것이 오늘의 이슈다.
여기서 cdn 이란 무엇일까?
사실.. 오늘 처음 들었다.. cdn .. 그래서 찾아보았다.
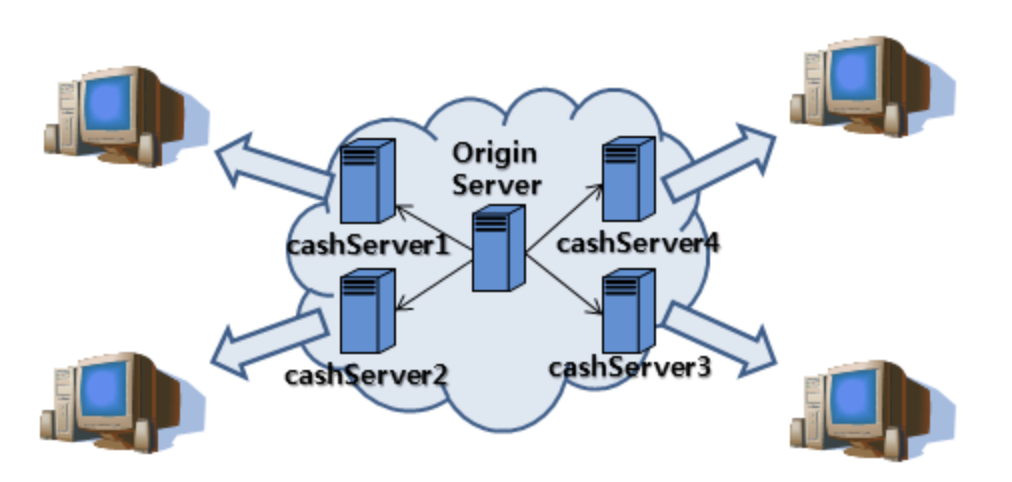
콘텐츠 전송 네트워크(Content delivery network 또는 content distribution network (CDN))는 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에 데이터를 저장하여 제공하는 시스템을 말한다.인터넷 서비스 제공자에 직접 연결되어 데이터를 전송하므로, 콘텐츠 병목을 피할 수 있는 장점이 있다.
CDN의 목적은 높은 사용성과 효율로 사용자에게 컨텐츠를 전달함에 있다. CDN은 오늘날 인터넷에 존재하는 컨텐츠의 상당수를 서비스하고 있는데 이에는 웹 요소 (텍스트, 그래픽, 스크립트), 다운로드 가능한 요소 (미디어 파일, 소프트웨어, 문서), 애플리케이션 (전자상거래, 포털), 실시간 미디어, 주문형 스트리밍, 그리고 소셜 네트워크 등이 있다.
미디어 회사나 전자상거래 업체와 같은 콘텐츠 제공자는 그들의 컨텐츠를 사용자들에게 전달하기 위해서 CDN 회사에 사용료를 지불한다. 반대로, CDN은 ISP, 이동통신사업자, 그리고 네트워크 사업자들에게 데이터 센터에서의 서버 호스팅 비용을 지불한다. 더 나은 퍼포먼스와 사용성 이외에도 CDN은 컨텐츠 제공자의 서버의 트래픽을 덜어주어 컨텐츠 제공자의 비용을 줄여준다. 추가로, CDN은 대규모 분산 서버 장비로 공격 트래픽을 완화할 수 있으므로 컨텐츠 제공자에게 DoS 공격에 대해서 어느정도 보호해 줄 수 있다. 초기 대부분의 CDN은 CDN이 소유하고 동작하는 서버를 사용하는 컨텐츠만 서비스하였으나 최신 트랜드는 P2P기술을 이용하는 하이브리드 모델을 사용하는 것이다. 하이브리드 모델에서 컨텐츠는 지정된 서버 그리고 주변 컴퓨터(peer-user-owned)를 모두 사용한다. <출저 위키>
내가 간단하게 이해한 바로는 어떤 리소스를 필요로 할 때 npm install 처럼 내 로컬에 package.json 을 추가해서 사용하지 않고
바로 해당 서버로 요청을 보내 불러온다고 이해했다.

어쨌든 이제 테스트할 차례.
HTML 파일에 필요한 script 를 추가 (cdn 주소첨부)
https://cdnjs.com/libraries/moment.js
moment.js - cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
moment.js - Parse, validate, manipulate, and display dates - cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
cdnjs.com
<script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.18.0/moment.min.js"></script>js 파일에서 console.log 로 해당 함수의 리턴 값을 보자
console.log(moment("20111031", "YYYYMMDD").fromNow());결과

매번 npm 으로 package 를 설치하고 사용했었는데 새로운 시도를 경험했다! node 도 아직 잘 모르지만 node 에 익숙해져있어서
놓치고 있던 부분을 잡은 느낌.
'Be well coding > Learn more' 카테고리의 다른 글
| React start (0) | 2019.10.07 |
|---|---|
| Redux 란? (+example) (0) | 2019.09.26 |
| Prettier 란 ? , Prettier 설치 (0) | 2019.09.18 |
| ESlint 란 ? , ESlint 설치 (0) | 2019.09.18 |
| jest 란 ? , jest 설치 , testing code 읽어보기 (2) | 2019.09.18 |



