Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ftech
- grpahQL
- 공부
- 포스기
- 연습
- 해커톤
- 클라이언트
- Instantiation Patterns
- 초보
- 리액트
- 취업
- method
- 엔퀸즈
- array
- 제일어려워
- react
- nqueens
- 코딩
- this
- 알고리즘
- 코드스테이츠
- 개발
- vscode
- 자바스크립트
- DOM
- 일상
- JavaScript
- JS
- underbar
- underscores
Archives
- Today
- Total
analogcoding
7/13 - 2주 프로젝트 본문
Toy 26번 문제. Linked List 단방향 - 추가 삭제 검색
var LinkedList = function() {
this.head = null;
this.tail = null;
};
LinkedList.prototype.addToTail = function(value) {
let newNode = this.makeNode(value);
if (this.head === null) {
this.head = this.tail = newNode;
} else {
this.tail.next = newNode;
this.tail = newNode;
}
};
LinkedList.prototype.removeHead = function() {
if (this.head === this.tail) {
this.head = null;
this.tail = null;
} else if (this.head !== null) {
this.head = this.head.next;
}
};
LinkedList.prototype.contains = function(target) {
let currNode = this.head;
while (currNode) {
if (currNode.value === target) {
return true;
}
currNode = currNode.next;
}
return false;
};
LinkedList.prototype.makeNode = function(value) {
let node = {
value: value,
next: null
};
return node;
};리액트 조금과 리액트 네이티브만 조금 다룰 주 아는 지금에 모습에 한탄? 하며 프로젝트를 모두 마친 뒤
리덕스 , 훅스 , 아폴로 , 넥스트 등 front end 쪽에 관심이 많이 생겨간다..
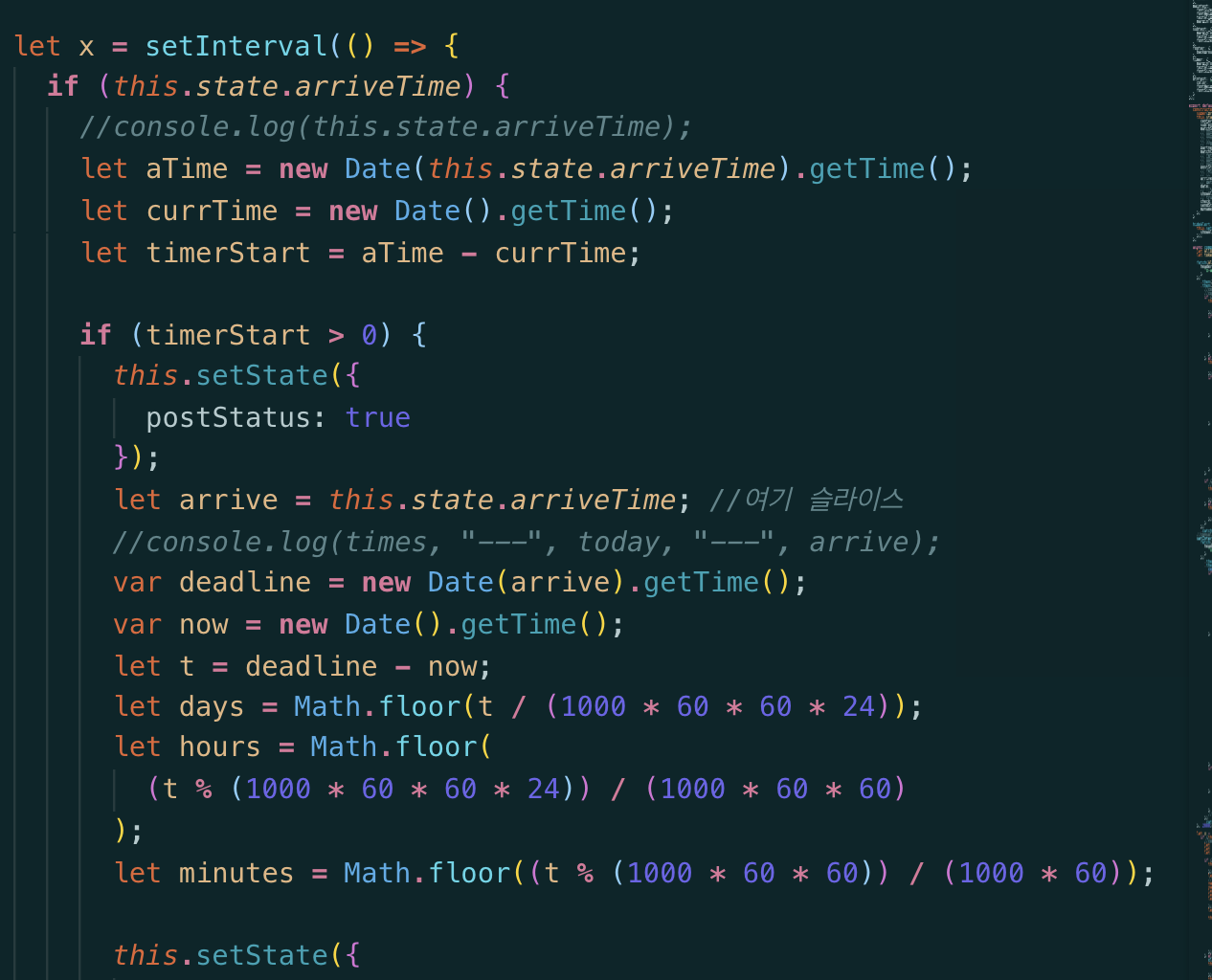
오늘은 countTime 함수 로직을 짰다. 현재 시간을 초 단위로 화면에 뿌리거나 일정 시간을 카운팅 해본 적은 있었지만
정해진 미래의 어떤 시간부터 현재시간까지 남은 시간을 카운팅하는 편지 도착 시간 카운터를 작성했다.
new Date() 와 미래의 어떤 시간의 차를 구해서 숫자로 변환해서 리턴해야 했다.
먼저 날짜를 숫자로 변환하기 위해서 get Time 을 사용하고 시간,분,초 에 맞게 로직을 작성했다.
다른 사람이 적어놓은 알고리즘을 참고했지만 꽤 난항을 겪었다. (DB 에서 받아온 양식을 가공해서 사용)

시간의 차에 따라 카운트가 표시되거나 도착시간이 되면 alert 를 호출했다.
'Be well coding > In Immersive' 카테고리의 다른 글
| 7/16 -2주 프로젝트 (0) | 2019.07.16 |
|---|---|
| 7/15 - 2주 프로젝트 (0) | 2019.07.16 |
| 7/12 - 2주 프로젝트 (0) | 2019.07.13 |
| 7/11 - 2주 프로젝트 (0) | 2019.07.11 |
| 7/10 - 2주 프로젝트 (0) | 2019.07.10 |
Comments




