| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 코딩
- 초보
- 포스기
- underbar
- 코드스테이츠
- 연습
- 개발
- JavaScript
- 엔퀸즈
- 제일어려워
- 해커톤
- array
- 알고리즘
- nqueens
- 취업
- JS
- 클라이언트
- grpahQL
- Instantiation Patterns
- 공부
- vscode
- react
- 자바스크립트
- ftech
- this
- underscores
- DOM
- method
- 리액트
- 일상
- Today
- Total
analogcoding
Prettier 란 ? , Prettier 설치 본문
What is Prettier ?
Visual Studio Code Extention 으로 정해진 규칙에 따라 자동으로 코드 스타일을 정리 해주는 도구입니다.
여러 규칙들을 쉽게 커스터마이징 할 수도 있습니다.
Why use Prettier ?
코드를 저장 시 정해놓은 규칙에 맞게 자동으로 정렬해서 가독성을 높이고 코드 스타일을 통일할 수 있습니다.
How to Start ?
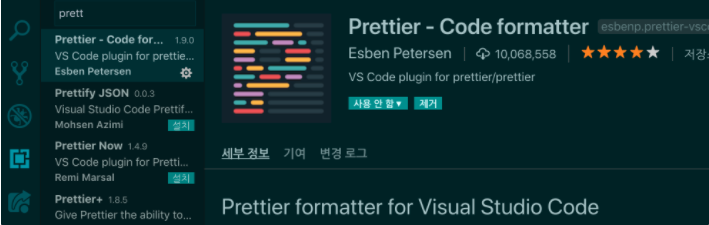
Visual Studio Code Extention 에서 Prettier 를 검색하고 설치합니다.

이 후 VS Code를 재 시작 한 후 setting 에서 규칙을 설정하면 코드를 깔끔하게 정리할 수 있습니다.
{
"singleQuote": true, // 따옴표 고정
"semi": true, // 코드 끝에 ; 설정
"useTabs": false, // Tap 사용여부
"tabWidth": 2, // Tap 크기
"trailingComma": "all", // 객체 끝 부분에도 Comma 추가
"printWidth": 100 // 줄 당 max length
}더 자세한 설정과 많은 규칙들은 이 Docs 에서 확인하실 수 있습니다.
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
ESlint + Prettier
eslint-config-prettier 을 사용하면 prettier 에서 문법 관련된 ESlint 규칙을 사용하지 않게 되어서
ESLint 는 자바스크립트 문법을 담당하고, 코드 스타일 정리는 prettier 가 담당하게 됩니다.
먼저 eslint-config-prettier 패키지를 설치합니다.
$ yarn add eslint-config-prettierpackage.json 으로 가서 ESlint 설정에서 extends 부분에 prettier 를 추가해줍니다.
"eslintConfig": {
"extends": [
"airbnb",
"prettier"
],
"rules": {
"react/jsx-filename-extension": 0,
"react/jsx-one-expression-per-line": 0
}
},이제 각 파트에 맡게 ESlint 와 Prettier 를 매끄럽게 부딪힘 없이 사용할 수 있습니다.
Tip* ( 저장 시마다 Auto Fix 설정하기 )
설정에서 Format On Save 를 검색해서 활성화 , ESLint 를 검색해서 Auto Fix On Save 활성화 시킵니다.
또는 setting 화면으로 간 뒤 아래처럼 prettier 속성을 설정해 사용할 수 있습니다.
{
"editor.formatOnSave": true,
"prettier.semi": false,
"prettier.javascriptEnable": ["javascript", "javascriptreact"],
"prettier.printWidth": 100
}'Be well coding > Learn more' 카테고리의 다른 글
| Redux 란? (+example) (0) | 2019.09.26 |
|---|---|
| Moment.js 를 사용해보자 ( with 'cdn' ) (0) | 2019.09.25 |
| ESlint 란 ? , ESlint 설치 (0) | 2019.09.18 |
| jest 란 ? , jest 설치 , testing code 읽어보기 (2) | 2019.09.18 |
| Apollo Cache (0) | 2019.08.08 |




