| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- ftech
- method
- underbar
- 코드스테이츠
- 리액트
- 코딩
- underscores
- this
- react
- JavaScript
- 일상
- 포스기
- nqueens
- 알고리즘
- 취업
- 자바스크립트
- Instantiation Patterns
- 클라이언트
- 초보
- 연습
- 해커톤
- vscode
- 공부
- DOM
- 엔퀸즈
- JS
- array
- grpahQL
- 개발
- 제일어려워
- Today
- Total
analogcoding
7/29 - 4주 프로젝트 본문
Toy 39번 문제. bind method 를 구현하는 문제.

인자로 받은 함수와 arguments 를 context 유무에 따라 나눈 후 inner의 인자와 결합한 뒤 실행한다. 주소값 참조를 고려해서 Array.prototype.~~ 사용.

새 배열에 담아서 주소값 참조를 해결
어제부터 하루종일 JWT 를 graphQL 에 적용하는 방법을 고려해보았지만 아직 답을 찾지 못했다.
graphQL 은 endpoint 가 하나인데 SignUp 이나 SignIn 같이 토큰이 없어도 될 상황에서는 토큰 verify 를 하지 않아야한다.
그렇지만 endpoint 가 하나인 graphQL 에서 middlewares 로 흘려준다면 위 상황에서도 토큰 검사를 실행해서 error 가 발생할 것이다.
현재 상황에서 몇가지 해결책을 생각해보았지만 아직 좋은 방향이다 싶은 해결책을 찾지는 못했다.
1. req.headers 에서 token 에 값이 비어있으면 (요청 시 토큰을 실어놓지 않았다면?) 토큰 검사를 하지 않고 실행.
ㄴ 회원권한의 일을 접근할 수 있게 된다.. 실패?
2. 요청에 대한 응답마다 verify 과정을 필요한 곳에는 섞어주고 아닌 곳은 섞어주지 않는다.
ㄴ 비효율적...한번에 middlewares 로 흘려줄 방법이 있을 것 같다.

토큰을 생성하는 과정 sign 에서 첫번 째 인자로는 섞어줄 값 , 두번 째는 솔팅할 키 , 그리고 마지막엔 option 을 받아서 토큰을 생성한다.
( require(dotenv).config() 를 통해서 env 파일에 저장된 프라이빗한 변수에 접근 가능 )

인증을 할 때 토큰을 확인하는 과정 verify에서 첫번 째로는 토큰이 , 두번 째는 솔팅했던 키 (다시 풀어야하니까!) 마지막은 콜백으로
err 와 decoding 한 값으로 리턴 값을 줄 수 있다.

decodeJWT 부분에 Resolver 함수 . 사용자가 토큰을 가지고 무언가를 요청했을 때 토큰화 한 값인 nickName 을 준다.

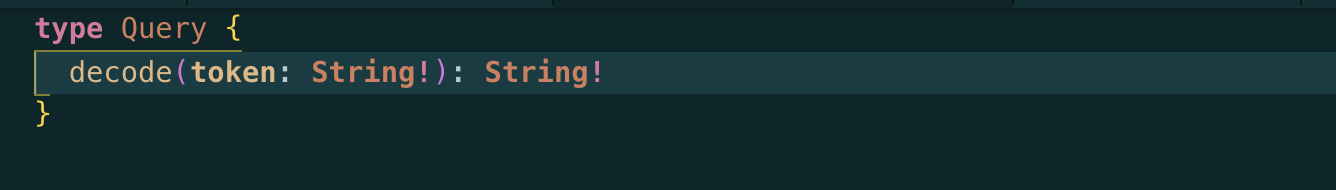
graphQL 파일에 저장된 형식 !가 붙으면 필수 값이다. decode 함수에 인자로 들어오는 token 과 return 타입도 명시해준다.
graphQL server 에서 context 란?
GraphQL의 컨텍스트를 사용하면 요청이 수행 될 때 데이터를 지정하고 계산 된 데이터를 모든 해석기에 원활하게 전달할 수 있다.
ㄴ 정확한 역할을 모르겠다... 내일 체크인 때 엔지니어님 괴롭힐 일이 무지 많다..ㅎㅎ
'Be well coding > In Immersive' 카테고리의 다른 글
| 7/31 - 4주 프로젝트 (0) | 2019.08.01 |
|---|---|
| 7/30 - 4주 프로젝트 / GraphQL , JWT , PASSPORT (0) | 2019.07.30 |
| 7/27 - 4주 프로젝트 (0) | 2019.07.27 |
| 7/26 - 4주 프로젝트 (0) | 2019.07.26 |
| 7/25 - 4주 프로젝트 (0) | 2019.07.25 |



