Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 일상
- 코딩
- underscores
- 자바스크립트
- nqueens
- 제일어려워
- grpahQL
- 해커톤
- 연습
- underbar
- 클라이언트
- 엔퀸즈
- 알고리즘
- react
- Instantiation Patterns
- 포스기
- JS
- this
- vscode
- 초보
- method
- 코드스테이츠
- 리액트
- 취업
- JavaScript
- DOM
- 공부
- 개발
- ftech
- array
Archives
- Today
- Total
analogcoding
7/25 - 4주 프로젝트 본문
Toy 36번 문제. Tree 구조에서 모든 node 에 value 값을 변경한다.

React router

라우터에 exact 가 없으면 한 페이지에 같이 나온다!
exact={true} 가 없으면 중복되는 경우가 밑으로 싸인다. / 이거나 /xxx 나 / 가 들어가서 중복된 페이지가 렌더된다.
React-Apollo란?
- Apollo는 REDUX를 대체 할 수 있는 GraphQL-Client의 하나이다.
- GraphQL을 기반으로 한 상태관리 플랫폼이며 클라이언트에서 GraphQL을
사용하여 데이터를 가져오는 UI를 만들 때 사용하기 좋다. - fetch 형식이 아닌 query문을 정의하고 GraphQL 서버로 보내면 원하는 데이터 혹은 한 번에 많은 양의 데이터를 받아 올 수 있다.
- 캐싱을 자동으로 관리해줘서 redux의 reducer처럼 복잡하게 관리할 필요가 없다.
오늘 배운 팁! 쿼리 컴포넌트는 children function 을 줘야한다. ( render prop )
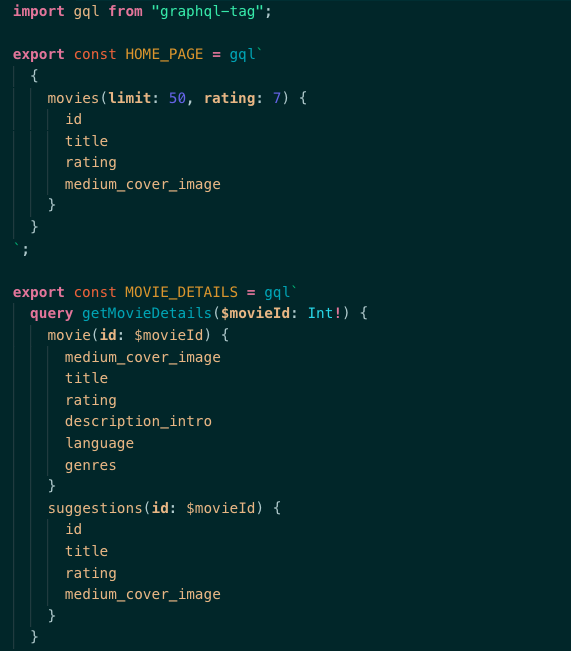
apollo 가져올 정보를 정하는 부분

상황에 따라 즉시 즉시 렌더 되는 것이 너무너무 신기했다!!!!!!
데이터가 넘어오는 중일 때와 에러 발생할 때 그리고 데이터가 넘어왔을 때 상황이 즉시즉시 어떻게 렌더가 되는건지...

map 으로 데이터를 쭉 뿌려준 부분을 원래 사용하던 fetch 문처럼 사용하면 되지 않을까? 하는 생각이 들었다.
그렇게만 생각하면 많이 어려운 점은 없는데 초기 셋팅을 이해하기보다는 flow 만 파악하고 쭉 따라해본 거라 아직 내 것이라고
할 수 없다.. 다음 주부터는 코드 작업에 들어가니 그 전까지는 꼭..ㅠㅠ
'Be well coding > In Immersive' 카테고리의 다른 글
| 7/27 - 4주 프로젝트 (0) | 2019.07.27 |
|---|---|
| 7/26 - 4주 프로젝트 (0) | 2019.07.26 |
| 7/24 - 4주 프로젝트 (0) | 2019.07.24 |
| 7/23 - 4주 프로젝트 (0) | 2019.07.23 |
| 7/22 - 4주 프로젝트 (0) | 2019.07.22 |
Comments



