| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
- 알고리즘
- 일상
- 코딩
- Instantiation Patterns
- 개발
- 자바스크립트
- react
- underbar
- method
- 리액트
- vscode
- 연습
- 취업
- 클라이언트
- JS
- JavaScript
- 초보
- ftech
- underscores
- 해커톤
- 코드스테이츠
- nqueens
- 공부
- this
- grpahQL
- DOM
- 제일어려워
- array
- 엔퀸즈
- 포스기
- Today
- Total
analogcoding
7/24 - 4주 프로젝트 본문
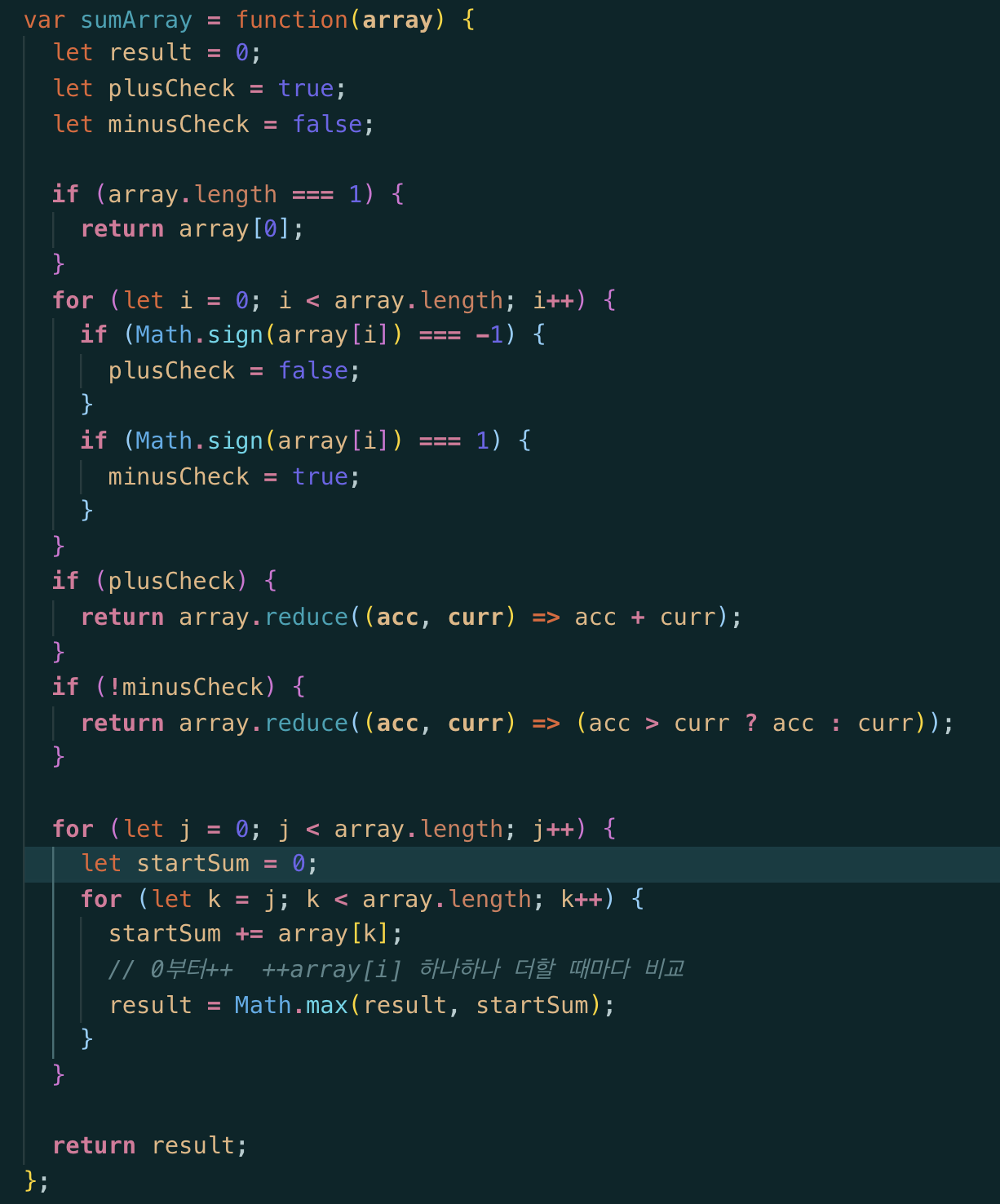
Toy 35번 문제. 배열 내에서 연속된 숫자의 값이 가장 큰 경우를 리턴.

Redux
미들웨어로 컴포넌트들의 상태 관련 로직들을 다른 파일들로 분리시켜서 더욱 효율적으로 관리.
컴포넌트끼리 상태를 공유하게 될 때 여러 컴포넌트를 거치지 않고도 손쉽게 상태 값을 전달 가능.
비동기 작업, 로깅 등의 확장적인 작업들을 더욱 쉽게 할 수도 있게 돕는다.
글로벌 상태 관리를 하게 될 때 굉장히 효과적이다.
graphQL , apollo 이후 계속!
graphQL
프로젝트에서 apollo 와 graphQL 을 사용하기에 앞서 graphQL 정리에 들어갔다.
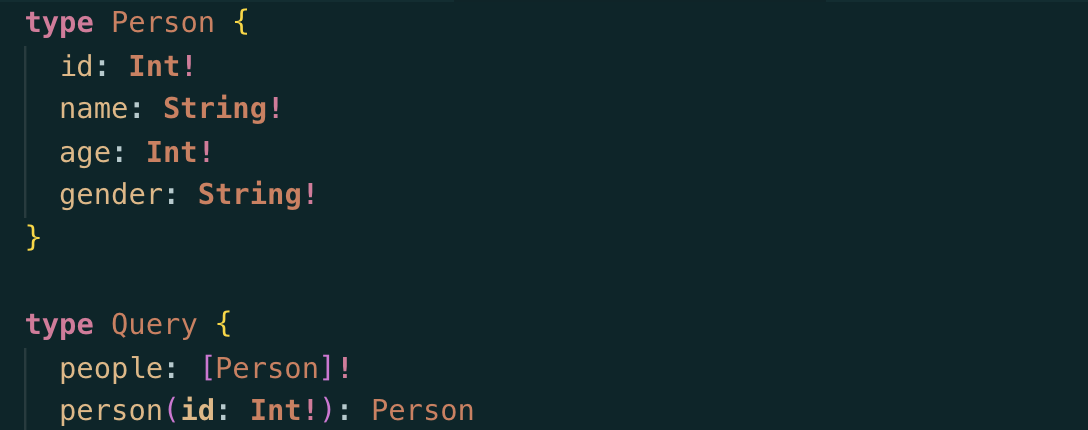
graphQL 은 데이터를 요청하는 방법에 일부로 정보를 얻기 위해 보내는 질의문(Query)을 만들기 위해 사용되는 언어이다.
RESTful API 로는 다양한 기종에서 필요한 정보들을 일일히 구현하는 것이 힘들었다.
ex) iOS 와 Android 에서 필요한 정보들이 조금씩 다름.
- GraphQL API 는 주로 하나의 Endpoint 를 사용한다.
- GraphQL API 는 요청할 때 사용한 Query 문에 따라 응답의 구조가 달라진다.
restful 과의 가장 큰 차이점은
RESTful API 는 Resource 마다 하나의 Endpoint 를 가지고,
그 Endpoint 에서 그 Resource 에 대한 (거의) 모든 것을 담당한다.
GraphQL 의 장점
- HTTP 요청의 횟수를 줄일 수 있다.
RESTful 은 각 Resource 종류 별로 요청을 해야하고, 따라서 요청 횟수가 필요한 Resource 의 종류에 비례한다.
반면 GraphQL 은 원하는 정보를 하나의 Query 에 모두 담아 요청하는 것이 가능하다. - HTTP 응답의 Size 를 줄일 수 있다.
RESTful 은 응답의 형태가 정해져있고, 따라서 필요한 정보만 부분적으로 요청하는 것이 힘들다.
반면 GraphQL 은 원하는 대로 정보를 요청하는 것이 가능하다.
서로 다른 모양의 다양한 요청들에 대해 응답할 수 있어야 할 때,
대부분의 요청이 CRUD(Create-Read-Update-Delete) 에 해당할 때 사용한다.
즉 최고의 장점은 오버패칭과 언더패칭을 줄일 수 있다.
지금까지 느낀 바로는
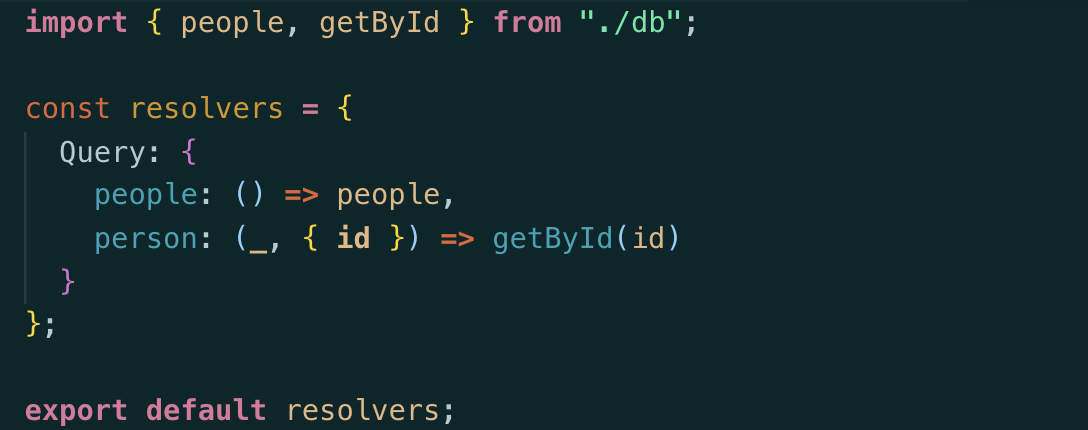
형식이 지정되지 않은 파일에서 양식과 규칙?을 정하고 resolver 에서 양식과 규칙에 맞게 함수를 작성해서 원하는 리소스만
가져올 수 있다라고 정의됬다. 아직 듣고 있는 강의와 자료들이 많아서 apollo 와 함께 빠르게 정리를 마무리할 예정 ㅠㅠ.



'Be well coding > In Immersive' 카테고리의 다른 글
| 7/26 - 4주 프로젝트 (0) | 2019.07.26 |
|---|---|
| 7/25 - 4주 프로젝트 (0) | 2019.07.25 |
| 7/23 - 4주 프로젝트 (0) | 2019.07.23 |
| 7/22 - 4주 프로젝트 (0) | 2019.07.22 |
| 7/20 - 4주 프로젝트 (0) | 2019.07.21 |



