Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 해커톤
- Instantiation Patterns
- JS
- 포스기
- 초보
- 공부
- 개발
- 클라이언트
- array
- 취업
- react
- 알고리즘
- JavaScript
- 자바스크립트
- 제일어려워
- 연습
- grpahQL
- 엔퀸즈
- method
- 일상
- underbar
- ftech
- 코드스테이츠
- vscode
- 리액트
- DOM
- this
- nqueens
- 코딩
- underscores
Archives
- Today
- Total
analogcoding
6/10 / fetch , client 본문
Toy 05번 문제. sort 메소드를 사용하지 않고 bubble sort 구현하기. 배열 내에 숫자를 오름차순으로 정렬.

두 자리를 값을 linked list 구현 때처럼 임의의 값에 담아 둔 뒤 비교하고 바꿔준 뒤 처음부터 끝까지 다시 재귀.
스프린트
chatter Box
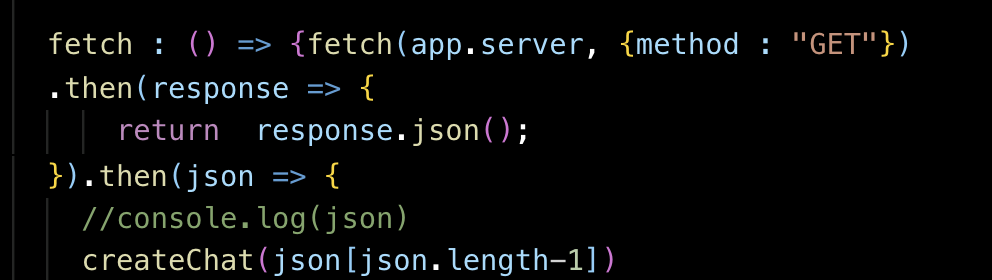
app.server 에 주소를 받아와서 GET method 를 사용해서 리소스를 json 형태로 변환해서 가져온다.
then 은 이후를 의미한다.



fatch 와 DOM 으로 직접 서버에서 가져오고 보내기도 하는 작업을 수행했다. fatch 자체와 method , json 을 처음 접해본지라
처음엔 이해가 잘 가지 않았다. 하지만 console.log 를 찍어보면서 자바스크립트 객체 형식으로 바뀐 데이터를 DOM 으로 다루는 과정은
재밌었다. 중간중간 오류도 많고 실수도 많았지만 페어분과 포기하지 않고 함께 끝까지 해결해서 기분 좋은 스프린트였다.
오류 찾을 때의 답답함이 다 날아가는 기분이다.
'Be well coding > In Immersive' 카테고리의 다른 글
| 6/12 / react (0) | 2019.06.13 |
|---|---|
| 6/11 / review , react (0) | 2019.06.13 |
| 6/8 / Client , flow (0) | 2019.06.09 |
| 6/7 / algorithm , N Queens (0) | 2019.06.08 |
| 6/6 / review (0) | 2019.06.06 |
Comments


