| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 클라이언트
- 리액트
- react
- 공부
- this
- 연습
- method
- 일상
- 해커톤
- underscores
- nqueens
- 초보
- DOM
- 코드스테이츠
- grpahQL
- 엔퀸즈
- vscode
- underbar
- JavaScript
- 자바스크립트
- 코딩
- 취업
- 제일어려워
- ftech
- 개발
- 포스기
- array
- Instantiation Patterns
- 알고리즘
- JS
- Today
- Total
analogcoding
자바스크립트 copy (객체 복사) 본문
kinds of copy ?
자바스크립트에서 복사는 깊은 복사(deep copy) 와 얕은 복사(shallow copy) 가 존재합니다.
String , Boolean , Number 등 원시 타입(primitive type) 을 가지는 데이터는 복사가 일어날 때
새로운 메모리 공간을 확보해 생성하게 되어 메모리에 독립적인 값을 저장합니다.
object (객체, 배열, 함수) 와 같은 참조 타입(reference type) 을 가지는 데이터는 변수에 저장하게
되면 메모리 절약을 위해 포인터만 새로 할당합니다. 즉 실제 값을 저장하는 것이 아니고 객체를 메모리
어딘가에 객체의 위치 값을 저장합니다.
Copy
example
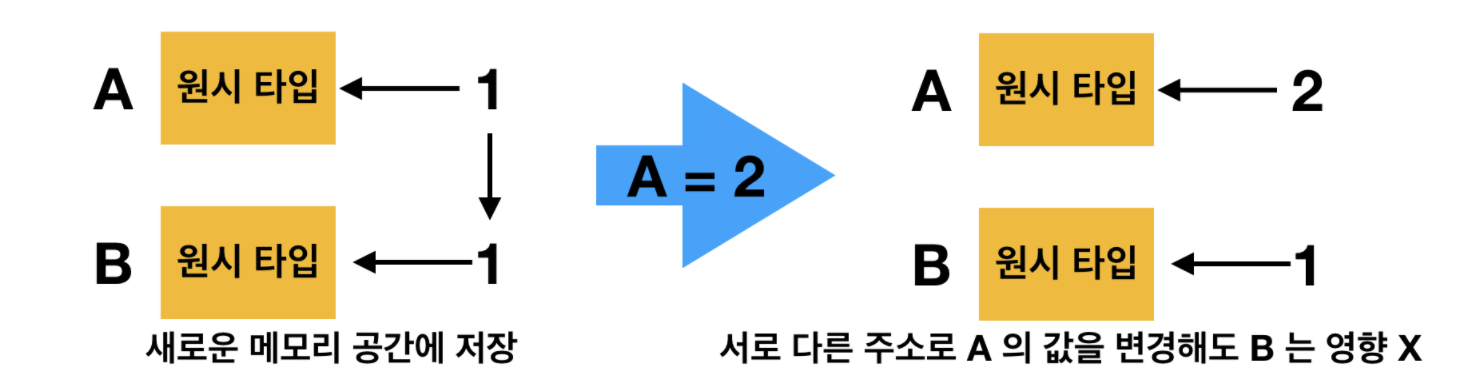
Deep Copy
let A = 1;
let B = A;
// 깊은 복사가 일어나며 B 는 메모리에 독립적인 값을 저장합니다.
console.log(A) // 1
console.log(B) // 1
A = 2;
// A 의 값이 바뀌어도 B 는 메모리에 독립적인 값을 가지고 있기에 영향을 주지 않습니다.
console.log(A) // 2
console.log(B) // 1
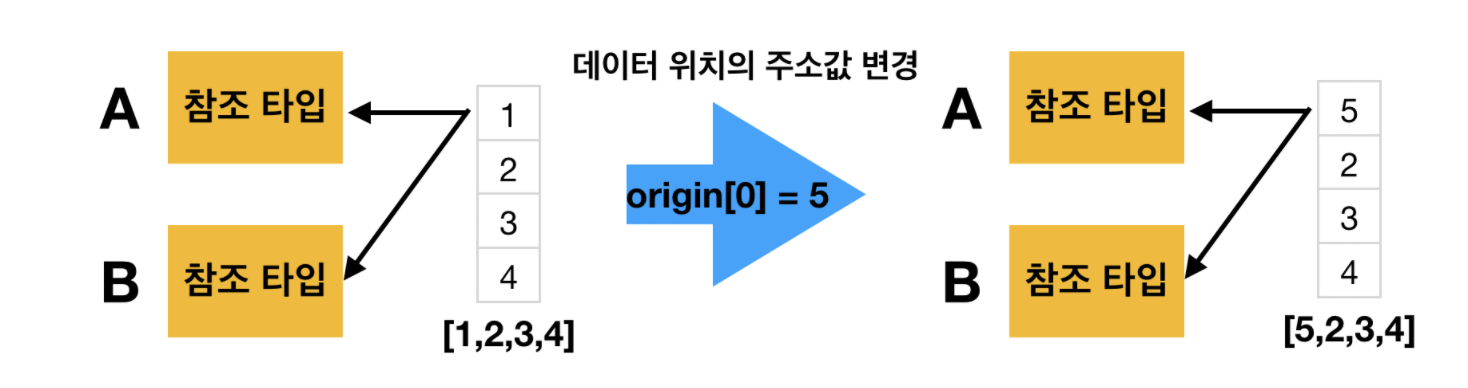
shallow copy
let origin = [1,2,3,4];
let copy = origin;
// 얕은 복사가 일어나며 copy 는 origin 과 같은 주소값을 바라봅니다.
console.log(origin) // [1,2,3,4]
console.log(copy) // [1,2,3,4]
origin[0] = 5;
// 같은 주소를 바라보고 있으므로 origin 과 copy 모두 변경됩니다.
console.log(origin) // [5,2,3,4]
console.log(copy) // [5,2,3,4]
copy[0] = 6
console.log(origin) // [6,2,3,4]
console.log(copy) // [6,2,3,4]

객체를 deep copy 하는 방법들도 물론 존재합니다!
https://flaviocopes.com/how-to-clone-javascript-object/
How to deep clone a JavaScript object
JavaScript offers many ways to copy an object, but not all provide deep copy. Learn the most efficient way, and also find out all the options you have
flaviocopes.com
참고 reference
https://scotch.io/bar-talk/copying-objects-in-javascript
Copying Objects in JavaScript
Copying Objects in JavaScript
scotch.io
'Study JS for me > Keyword' 카테고리의 다른 글
| OOP , prototype (0) | 2019.11.19 |
|---|---|
| Null Undefined (0) | 2019.11.08 |
| 자바스크립트 this (0) | 2019.09.08 |
| 자바스크립트 클로져 ( Closure ) (0) | 2019.08.31 |
| javascript main keyword (0) | 2019.08.14 |


